On the off chance that one thing's valid about outline, it's that it is continually developing. Outline is rapid, and must change in accordance with suit both frame and capacity. Due to this steadily evolving nature, it can be a test to stay aware of the most up to date plan patterns.
User experience is the central focus of the most relevant design trends. Creating content that’s responsive, accessible, and simple to use, enhances user satisfaction. This year’s emerging design trends aim to streamline and perfect that user experience.
Hero Images:
One of the best ways to capture a user’s attention is with a striking image. Featuring an HD image with a compelling call to action can increase conversions. According to Jerry Cao at Awwwards, “Since vision is the strongest human sense, HD hero images are one of the fastest ways to grab a user’s attention. Thanks to advances in bandwidth and data compression, users won’t suffer from slow load times either.”
Material Design:
Google’s material design style language is the next dimension to the flat design craze. Material design gives more depth to flat design by incorporating light and shadows, while featuring grid-based layouts and responsive animations.
Typography:
Streamlined and minimal designs allow typefaces to be dramatic and have a strong impact. Artistic, and calligraphic fonts are becoming popular because they feel personal and tangible.
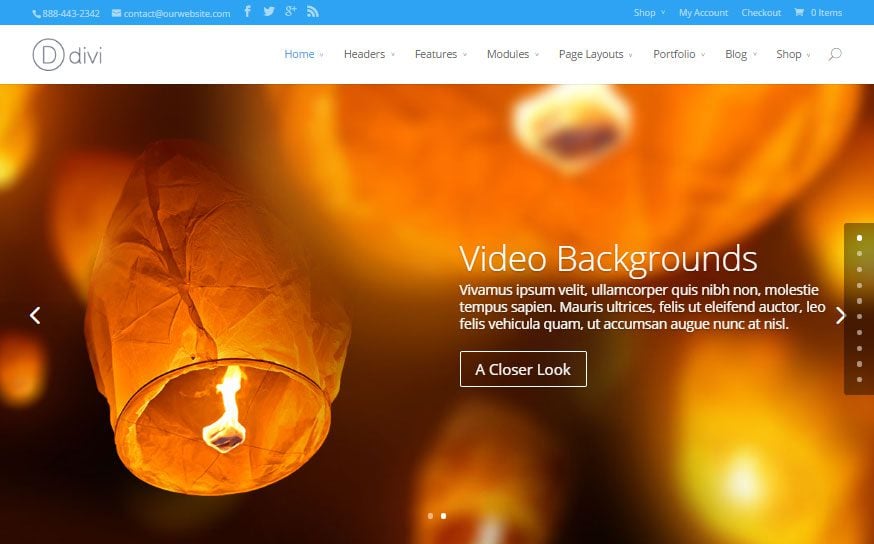
Background Videos And Animations:
Using background videos and animations can either add an interesting dimension to a page, or distract the user. When executed well, this trend can enhance a page’s content. The key is to play with frame rates until the videos and content are cohesive and seamless. According to Jerry Cao at Awwwards, “A simple animated background can add visibility to a site, but should be used in moderation or it can be very distracting to the user. The key is to work on individual sections or create a gentle movement of an entire image.”
Hover Animations:
When users are unsure about an element’s function, they tend to hover their cursor over it. Hover animations capitalize off of this intuition by providing the user with instant feedback. This enables their browsing experience to remain simple and uninterrupted.
Hero Images:
One of the best ways to capture a user’s attention is with a striking image. Featuring an HD image with a compelling call to action can increase conversions. According to Jerry Cao at Awwwards, “Since vision is the strongest human sense, HD hero images are one of the fastest ways to grab a user’s attention. Thanks to advances in bandwidth and data compression, users won’t suffer from slow load times either.”
Material Design:
Google’s material design style language is the next dimension to the flat design craze. Material design gives more depth to flat design by incorporating light and shadows, while featuring grid-based layouts and responsive animations.
Typography:
Streamlined and minimal designs allow typefaces to be dramatic and have a strong impact. Artistic, and calligraphic fonts are becoming popular because they feel personal and tangible.
Background Videos And Animations:
Using background videos and animations can either add an interesting dimension to a page, or distract the user. When executed well, this trend can enhance a page’s content. The key is to play with frame rates until the videos and content are cohesive and seamless. According to Jerry Cao at Awwwards, “A simple animated background can add visibility to a site, but should be used in moderation or it can be very distracting to the user. The key is to work on individual sections or create a gentle movement of an entire image.”
Hover Animations:
Thanks for visiting
For Visit Us:



Hii
ReplyDeleteNice Blog
You can visit here to know more about
Mobile App Marketing Services in Delhi