A webpage's convenience, or its ease of use, is a fundamental piece of its prosperity, particularly with sites turning out to be increasingly intuitive, mind boggling and stuffed with components. Client focused outline is about building sites that satisfy the objectives and wishes of its clients, and at the heart of this idea is that a client must be capable collaborate with your site adequately.
Testing ease of use is a workmanship and a science. There are commonly when ease of use analyzers depend on subjective estimations, instinct, assessments and criticism from clients and experience. Notwithstanding, there are additionally figures you can test quantitatively to guarantee that a site is usable.
In this post, we'll talk about six vital elements that influence ease of use. For every, you'll be furnished with a few tips, devices and thoughts on how you can gauge these ease of use elements.
We'll concentrate on down to earth convenience testing, so the accentuation is on practical and reasonable procedures that most site proprietors can do. These things apply paying little mind to what sort of site (blog, e-store, corporate webpage, web application, cell phone, and so forth.) you're assessing.
What different instruments have you used to test site ease of use? Tell us in the remarks beneath.
1. User Task Analysis:
The most critical and evident thing to test for is whether clients can finish their undertakings and objectives when they go to your site. Not just that, you need to guarantee they're ready to do as such in the best and most proficient way that is available.
The main thing that must be done is figure out what the center client undertakings are. For instance, in a blog, some basic client errands are perusing blog entries, having the capacity to discover more seasoned posts and leaving remarks.
Play out an undertaking examination for every errand. Assess undertaking execution under these contemplations:
- Learnability: How easy is it for new users to learn to perform the task? For more complicated tasks, are there sufficient help features such as tutorials, in-line tips and hints, tool tips, etc.?
- Intuitiveness: How obvious and easy is the task to accomplish?
- Efficiency: Are users performing tasks optimally? Are there ways to streamline and reduce the time it takes to complete the task?
- Preciseness: How prone to errors is the task? What are the reasons for any errors? How can we improve the interface to lower errors and unneeded repetition?
- Fault Tolerance: If a user makes a mistake while performing the task, how fast can he recover?
- Memorability: How easy is the task to repeat?
- Affordance: Are interactive elements (such as buttons, links and input text boxes) related to the accomplishment of a task obviously interactive and within convenient reach? Is it evident what the results of a user action will be when the user decides to interact with it by clicking, mouse hovering, etc.?
Assessing client undertakings is somewhat precarious on the grounds that numerous things connected with this are subjective, can change significantly between various clients and oblige you to make your own criteria for what can be viewed as a win.
All things considered, one of the best and most effortless approaches to perform undertaking examination is remote client testing. You can test members paying little heed to their area, and you spare the cash identified with the coordinations of leading your own client testing ponders (booking an area, hardware, scanning for members, and so forth.).
Look at these remote client testing web applications:
2. Readability:
Substance is at the heart of a site. For instance, even in web applications — which aren't normally as substance driven as, say, a blog or web magazine — not having the capacity to peruse and comprehend the UI is an impediment to one's capacity to perform assignments productively and precisely.
Intelligibility depends on these contemplations:
- Ease of Comprehension: Is the content easy to understand and internalize? Are the words being used familiar to the average Internet user or are they too complex and uncommon? Are sentences and paragraphs as concise as possible?
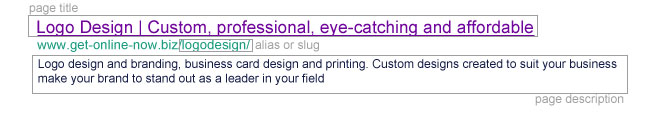
- Legibility: Are fonts big enough? Is there enough contrast between the text and its background?
- Reading Enjoyment: Would users appreciate and enjoy the content? Is the information accurate, of high quality and well-written? Do font characteristics such as size, spacing and color make reading longer passages easy or do they strain the eyes?
Let's look at some tools that you can use to quickly evaluate how readable your website's textual content is.
3. Site Navigability:
For most locales, it's basic that the client have the capacity to travel through various pages as effortlessly as could be expected under the circumstances. Traversability comprises of various UI segments, for example, route menus, seek boxes, interfaces inside the duplicate of a website page, sidebar gadgets that show later or beat substance et cetera.
Here are the real contemplations for when you're trying your site's traversability:
- Information Architecture (IA): How well are webpages categorized and organized? How well are navigational features constructed?
- Findability: Are there sufficient site features such as search boxes, archive pages, links and navigation features that aid in finding relevant webpages?
- Efficiency of Navigation: How fast and in how many actions (number of clicks, how much text, etc.) does it take to get to page of interest?
There are various devices accessible to help you assess the ease of use of your site's route and data engineering. Most assessments of this nature ought to be embraced before the site dispatches. For instance, testing the instinct and exactness of substance classifications is a smart thought before the site becomes greater on the grounds that it might be more hard to change when the site creates more substance.
There are various strategies for testing traversability. Card sorting is an action where you put content classes on cards and request that members put them in gatherings. This gives you a knowledge on the most proficient method to build up your substance chains of importance and substance connections, and in addition test any current authoritative frameworks. Tree testing includes producing a rundown of subjects and subcategories and afterward tests how well and that it is so natural to discover a classification in light of the tree.
4. Accessibility:
A site ought to be open to everybody, incorporating those of us with incapacities that influence how we encounter the web.
While assessing a site's openness, it's essential to take a gander at it from a general outline perspective. Individuals regularly botch web availability as being just for those with boundaries like visual impairment or versatility issues. Be that as it may, we ought to widen our view to incorporate anything that may impede a client getting to your site from various perusing circumstances. This is particularly basic with the fast appropriation of cell phones, tablets, netbooks and web-empowered TVs and gaming supports. Web clients likewise have a much more extensive cluster of web programs than at any other time: IE, Chrome, Firefox, Safari, Opera et cetera.
These choices render our work in various ways and present collaboration challenges. For instance, selecting a connection on a touchscreen tablet is totally not quite the same as clicking it on a desktop PC.
The general objective of assessing a webpage's web openness is the manner by which well it manages these changing conditions.
Here are considerations to take into account when performing web accessibility analysis:
- Cross-Browser/Cross-Platform Compatibility: Does the site work in as many browsing situations as possible? Is the site responsive, flexibly changing the layout depending on how the user views it?
- Semantic HTML Markup: Especially for those who use assistive technologies like a screen reader, the quality and accuracy of the webpage's structure is important. Are HTML tags being used correctly?
- Color Choice: Are the colors used high contrast? Do the colors create a hindrance to people will colorblindness or poor vision?
- Use of HTML Accessibility Features: There are HTML features and techniques that aid users with visual impairments. Are these features and techniques being used?
Here are a few tools you can use to quickly identify and resolve web accessibility issues.
5. Website Speed:
One element of ease of use that is not totally apparent is the requirement for a site to be quick and responsive. Indeed, web clients profoundly think about how quick they're ready to get the data they require. The better playing out a site is, the more proficient a client will be while finishing his coveted undertakings.
Here are considerations for evaluating the speed of a website:
- Webpage Response Time: How fast (in units of time, such as milliseconds) does it take to load an entire webpage?
- Webpage Size: How big is the webpage, in terms of file size?
- Code Quality: Does the website use web development Company?
Here are some free tools you can use to quickly learn about your website's performance.
6. User Experience:
Client encounter (UX), at its center, tries to examine and assess how lovely a site is to utilize. This element is to a great extent subjective in light of the fact that it manages client recognition, which can be immensely not quite the same as one client to the following.
The way UX can be assessed is through client input. By making inquiries of clients, you can pick up a superior comprehension of how they feel about the site.
Some considerations when evaluating UX:
- Fulfillment: Do users feel satisfied after interacting with the website?
- Usefulness: Does the user feel like he's obtained value from using the website?
- Enjoyment: Is the experience of being on the website fun and not burdensome?
- Positive Emotions: Do users feel happy, excited, pleased, etc. when they interact with the site?
While assessing client encounter, a subjective approach is regularly the main alternative. We can't precisely measure such subjective things as sentiments and feelings.
Using website architecture criticism instruments and looking over devices, we can increase a few bits of knowledge into how clients feel.
Thanks For Visiting
Find Us: