There's significantly more to being an incredible website specialist than essentially having the important specialized abilities. Another key component to achievement is staying up with the latest with the most recent website architecture tips and patterns from the universe of web based distributing and past.

Keeping your finger on the beat gives you the choice of turning into an early adopter of rising outline patterns and styles. This, thusly, can help you to convey ventures, regardless of whether your own or for your customers, that truly pack a punch. Having a strong munititions stockpile of website composition tips to swing to when it's a great opportunity to get down to work can likewise accelerate your work process.
Regardless of the possibility that you're somewhat of a nonconformist who wants to walk your own way as opposed to taking after the group, staying up to date with the most recent website composition tips and patterns has it points of interest. For one, it'll make it simpler to comprehend the requirements and needs of your customers while examining their vision for a venture and they need to copy something they've seen somewhere else.
Furthermore, on the off chance that you truly need to be unique, monitoring what's mainstream now will help you to keep away from those slanting website composition tips and styles and make something that is all your own.
So, let’s explore a few different web design tips that can help you,
1.Use Style Guides

Style guides are popular in the publishing world. They can come in the form of large books or documents that media publications follow to maintain uniform styles throughout their content. This can include everything from how states and countries are labeled to how numbers are written.
Web designers can create their own style guides to ensure the sites they build have uniform styles throughout. This is especially useful for designers who collaborate with other freelancers. A well-written style guide can help keep a disparate team on the same page.
2. Phase Out Sidebars:

Sidebars make mess. They were intended to enhance the ease of use of a site by showing extra navigational components, for example, connections to late posts and prominent substance.
After some time, most would agree they've been seized by astute advertisers searching for an approach to show email optin shapes and other limited time content that doesn't generally offer much to the client encounter.
While in principle sidebars containing joins and other helpful substance ought to improve the client encounter, as a general rule, not very many site guests really utilize them, at any rate as indicated by heatmap tests led by ConversionXL. Along these lines, trading off your site's plan for a sidebar for advertising purposes may not convey the outcomes you want.
Have a go at eliminating sidebars in your outlines, particularly if a site doesn't generally require one. Make your substance the most essential component on a page by utilizing plans that constrain perusers to concentrate on it.
In the event that the possibility of relinquishing sidebars by and large sounds somewhat extraordinary, search for a topic that gives you the alternative of distributing full-width content, close by more conventional formats that component a going with sidebar.
3. Start Your Designs Offscreen:

Do you create code and designs on the screen at a rapid rate, without a care of how things will turn out as you know you’ll edit and clean things up later on? If so, why not try a new approach in 2016.
Instead of jumping right in and figuring things out as you go, why not turn to the trusty pencil and paper or use a whiteboard to plan an overall site layout offscreen first. Use this approach to get an idea of where you want specific elements to go, much like how an architect uses floor plans to plot out where windows, doors, and rooms should go.
4. Use Larger Font Sizes:
Big typography isn’t a new trend or aspect of design, but it’s still a great practice to follow in 2016. This is because it has the power to grab the reader’s attention and places the focus on your content.
Readability on smaller screens, such as mobile devices, has played a huge role in this trend’s rising popularity, but it also fits in nicely with the ever-popular minimalist and flat design trends.
One web design tip for 2016 is to try incorporating larger font sizes in your designs, such as a minimum font size of 18 points for body text, where it makes sense. This includes any text you place in header images or even the text on a homepage when using a large, hero image. Just make sure you focus on choosing a web-friendly typeface that scales well, rather than agonizing about which size to choose.
Readability on smaller screens, such as mobile devices, has played a huge role in this trend’s rising popularity, but it also fits in nicely with the ever-popular minimalist and flat design trends.
One web design tip for 2016 is to try incorporating larger font sizes in your designs, such as a minimum font size of 18 points for body text, where it makes sense. This includes any text you place in header images or even the text on a homepage when using a large, hero image. Just make sure you focus on choosing a web-friendly typeface that scales well, rather than agonizing about which size to choose.
5. Create More Space:
Too much clutter can distract readers and make a site appear overly complicated. That’s one reason why phasing out sidebars is recommended. However, you should also try creating more space in general rather than trying to include as many elements as you can on a page. Again, it helps a reader focus on what’s important while giving you the opportunity to build better-looking designs.

This space is typically referred to as “whitespace” or “negative space,”. However, this space doesn’t always need to be white, especially if you’re building a website that uses large images on its homepage and headers.
Minimize the amount of clutter in your designs and include more space around and between elements to help guide your users through your site. Whitespace can make it clear where a reader’s attention should be focused.
6. Responsive Design isn’t Optional:

Mobile device usage continues to grow, especially when it comes to accessing websites. This means that it’s never been more important to ensure your websites are mobile-friendly.
So one key web design tip for 2016 is to fully commit to responsive design. In the past, this simply meant checking off the responsive design box on your to-do list. However, as this technology matures, you need to start considering more than just fluid layouts. Think mobile optimized images, whether hamburger menus are the right choice, and much more.
For 2016, you might even want to embrace the concept of mobile-first web design.
So one key web design tip for 2016 is to fully commit to responsive design. In the past, this simply meant checking off the responsive design box on your to-do list. However, as this technology matures, you need to start considering more than just fluid layouts. Think mobile optimized images, whether hamburger menus are the right choice, and much more.
For 2016, you might even want to embrace the concept of mobile-first web design.
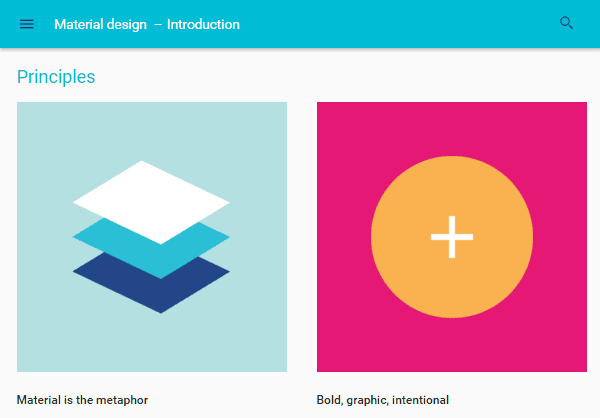
7. Take Advantage of Google’s Material Design:

Google ramped up the use of the Material Design philosophy in 2014, and digital designers have been quick to follow suit.
If you’ve embraced the flat web design trend, then it’s probably time for you to jump on the Material Design bandwagon and update your style for 2016. The core concepts of this web design framework include using layers to create elegant shadows alongside the edges of elements, helping to add some much-needed style and depth to the minimal flat design trend.
8. Learn A/B Testing:
A lot of these web design tips are general advice based on current and upcoming trends in the digital space. However, there’s no guarantee they’ll work for your site.
You also shouldn’t necessarily feel obligated to use or forego certain design elements simply because it’s a current trend or now an unpopular style. A/B testing is a skill you can learn to find out whether or not your designs are working or not.
Maybe you or your client want to use a slider or a busy sidebar and don’t want to give in to the conventional wisdom that states they’re outdated and ineffective. A/B testing is a great way to implement a new design and test its effectiveness yourself. Split testing is also an effective way to negotiate compromises between you and your clients, thanks to the evidence that can help back up your recommendations.
Keep on Touch With Us:
No comments:
Post a Comment